Sunday, November 28, 2010
Biodata
Nama :M.Taga Vega
Kelas : 9.6
TTL :Palembang, 2november 2010
Alamat : Jln letnan murod perumahan rakyat no 32
Nama orang tua:
ayah : Benny R
ibu : Mersilina S.sos M.si
Pekerjaan orang tua
ayah :wiraswasta
ibu :PNS
alamat email : taga.vega@gmail.com
link blogdetik : tagavega.blogdetik.com
blogger : tagavega.blogspot.com
facebook : agaega@rocketmail.com
Friday, November 19, 2010
Cara membuat cursor salju
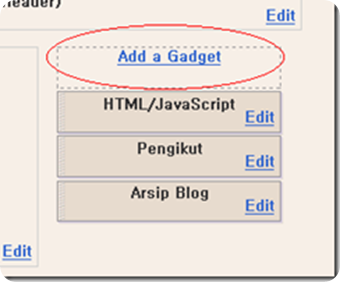
STEP #1 Log in to Blogger, go to Layout

Add a Gadget of HTML/JavaScript type.
Then add this code in to it:.
<script type='text/javascript'>
// <![CDATA[
var colour="black";
var sparkles=100;
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
window.onload=function() { if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
document.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="3px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="3px";
document.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
function sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
function update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.width="2px";
tiny[i].style.height="2px";
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
}
function update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.width="1px";
tiny[i].style.height="1px";
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height+"px";
div.style.width=width+"px";
div.style.overflow="hidden";
div.style.backgroundColor=colour;
return (div);
}
// ]]>
</script>Now click Save
you can change :
"black"
to:
your favourite colour
Sunday, November 14, 2010
MEMBUAT KATA PENUTUP BAGI PENGUNJUNG BLOG
Ketika anda pertama kali membuka blog saya ini, tentunya akan muncul pesan selamat datang bagi anda, dan begitu juga ketika anda menutupnya tentu anda akan menemui hal serupa yaitu akan muncul sebuah pesan penutup.
Kata penutup di Blog merupakan salah satu trik dari pemilik blog atau admin untuk menyampaikan suatu pesan terima kasih kepada para pengunjungnya karena telah membuka blognya. Anda pasti sudah pahamkan maksud saya mengenai penutup blog itu. Script ini saya coba di Blogspot dan belum saya praktekkan di Wordpress.
Cara buatnya :
1. Login ke account blogger anda.
2. Klik Layout/Rancangan --> Edit HTML.
3. Cari kode </head> di dalam template anda.
4. Copy pastekan script di bawah ini tepat dibawah kode </head> :
<script type='text/javascript'>
// goodbye alert
function goodbye(){
alert('Bagaimana Pendapat Anda Tentang Blog Saya ? Silahkan Kembali dan Beri Komentar Anda! Terimah Kasih !!');
}
parent.window.onunload=goodbye;
</script>
5. Klik Simpan Template.
Silahkan ganti teks (Bagaimana Pendapat Anda Tentang Blog Saya ? Silahkan Kembali dan Beri Komentar Anda! Terimah Kasih !!) dengan teks anda sendiri.
Kata penutup di Blog merupakan salah satu trik dari pemilik blog atau admin untuk menyampaikan suatu pesan terima kasih kepada para pengunjungnya karena telah membuka blognya. Anda pasti sudah pahamkan maksud saya mengenai penutup blog itu. Script ini saya coba di Blogspot dan belum saya praktekkan di Wordpress.
Cara buatnya :
1. Login ke account blogger anda.
2. Klik Layout/Rancangan --> Edit HTML.
3. Cari kode </head> di dalam template anda.
4. Copy pastekan script di bawah ini tepat dibawah kode </head> :
<script type='text/javascript'>
// goodbye alert
function goodbye(){
alert('Bagaimana Pendapat Anda Tentang Blog Saya ? Silahkan Kembali dan Beri Komentar Anda! Terimah Kasih !!');
}
parent.window.onunload=goodbye;
</script>
5. Klik Simpan Template.
Silahkan ganti teks (Bagaimana Pendapat Anda Tentang Blog Saya ? Silahkan Kembali dan Beri Komentar Anda! Terimah Kasih !!) dengan teks anda sendiri.
MEMBUAT KATA SAMBUTAN BAGI PENGUNJUNG BLOG
Agak sedikit mirip dengan kata untuk penutup blog, tips membuat kata sambutan bagi pengunjung blog sebelum pengunjung masuk ke halaman blog anda, trik ini hanyalah trik untuk menyambut kedatangan tamu blog dengan kata2 sambutan dari anda sebagai admin blog. Ada dua type kata sambutan yang bisa anda gunakan pertama berupa kata sambutan dari admin blog dan kedua adalah kata sambutan dari admin berupa pertanyaan dari admin mengenai pengunjung blog anda. Jika ingin mencoba menggunakan tips ini silahkan ikuti petunjuknya :
Kata Sambuatan model 1, yaitu berupa kata sambutan dari Anda :
1. Login ke account blogger anda.
2. Klik Layout/Rancangan --> Edit HTML.
3. Cari kode </head> di dalam template anda.
4. Copy pastekan script di bawah ini tepat diatas kode </head>:
<SCRIPT language='JavaScript'>alert("WELLCOME TO MY BLOG");</SCRIPT>
Keterangan :
+ Ganti tulisan "WELLCOME TO MY BLOG" pada script dengan kata kata anda sendiri
5. Kemudian klik Simpan Template.
Kata sambutan Model 2, yaitu berupa pertanyaan kepada pengunjung blog :
Caranya sama dengan diatas hanya berbeda script, Copy pastekan script di bawah ini tepat di atas kode</head>: :
<script type="text/javascript">
var yourName = prompt("Bolehkah saya tau nama anda", "Nama Kamu Siapa?");
</script>
Keterangan :
+ Ganti tulisan yg berupa pertanyaan dengan pertanyaan anda sendiri.
Selamat mencoba ...
Kata Sambuatan model 1, yaitu berupa kata sambutan dari Anda :
1. Login ke account blogger anda.
2. Klik Layout/Rancangan --> Edit HTML.
3. Cari kode </head> di dalam template anda.
4. Copy pastekan script di bawah ini tepat diatas kode </head>:
<SCRIPT language='JavaScript'>alert("WELLCOME TO MY BLOG");</SCRIPT>
Keterangan :
+ Ganti tulisan "WELLCOME TO MY BLOG" pada script dengan kata kata anda sendiri
5. Kemudian klik Simpan Template.
Kata sambutan Model 2, yaitu berupa pertanyaan kepada pengunjung blog :
Caranya sama dengan diatas hanya berbeda script, Copy pastekan script di bawah ini tepat di atas kode</head>: :
<script type="text/javascript">
var yourName = prompt("Bolehkah saya tau nama anda", "Nama Kamu Siapa?");
</script>
Keterangan :
+ Ganti tulisan yg berupa pertanyaan dengan pertanyaan anda sendiri.
Selamat mencoba ...
Subscribe to:
Comments (Atom)